包含圖片和 GIF 的綜合指南,解釋了有關支架的所有知識。包括支架、彎曲支架、連接點等等。
本文概述
- 支架、彎曲支架、連接點指南
- 基礎知識
- 用法
- 立方體
- 扭曲的立方體
- 連接點/觸發器
- 關於支架的附加說明
支架、彎曲支架、連接點指南
基礎知識
Besiege支架和立方體攻略:支架是可以用來將其他塊連接在一起的塊。他們沒有任何對撞機,換句話說,如果他們沒有事先連接,他們就無法接觸任何東西。結果,任何未連接的支架都會掉入地面並消失。
一開始放置它們可能會很奇怪,至少與放置其他塊的方式相比。你首先將第一端放在你希望它開始的塊上,然後你需要按住鼠標按鈕並將其拖動到你希望另一端連接到的塊上。當你把它放在正確的位置時,鬆開鼠標按鈕,它就會自行放置。

用法
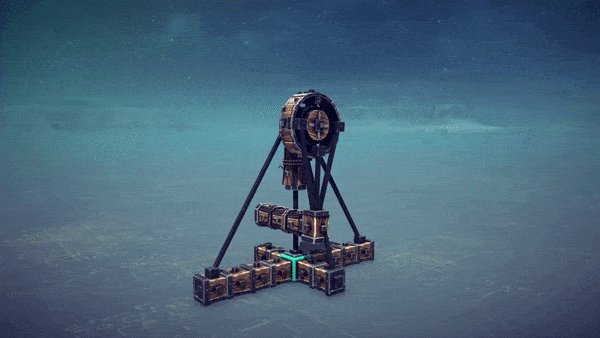
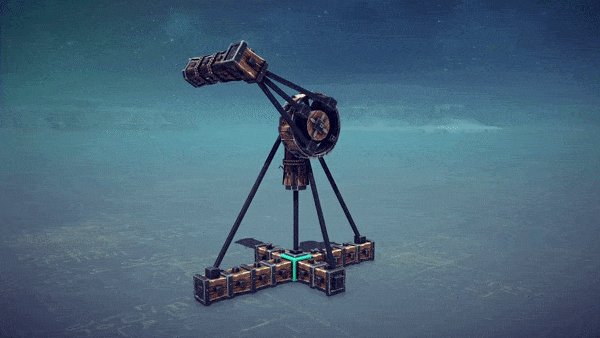
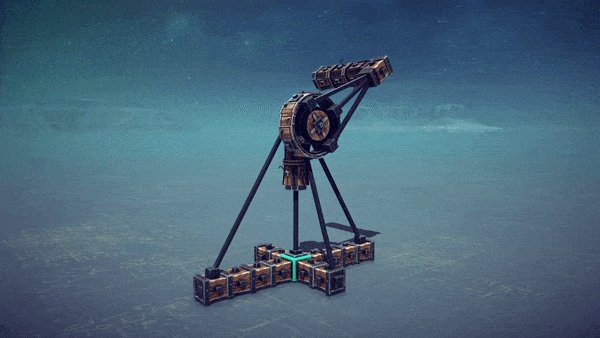
Besiege支架和立方體提示和技巧:支架對於機器的結構完整性很重要,它可以用來連接機器處於模擬模式時可能重疊的東西,因為它沒有碰撞器。
此外,支架可用於“反作用輪”或“扭矩轉向”,其中車輪向一個方向旋轉,因此機器轉向另一個方向。這種轉向起作用的原因是由於某種原因,與遊戲中的所有其他塊相比,支架具有更高的角阻力。當你將其與現實生活進行比較時,這沒有任何意義。如果你不明白為什麼或那是什麼,你可以想像支架在旋轉和旋轉時處於某種液體中,比如水或蜂蜜,而不是像所有其他方塊那樣處於正常空氣中。
從本質上講,支架在沒有時會“感覺”更重,因此可以用作轉向。
關於支架的另一個有用的事情是,你可以在構建外觀光滑的機器時將它們用於車身/鑲板。這通常使用支架來完成。(見下一節)
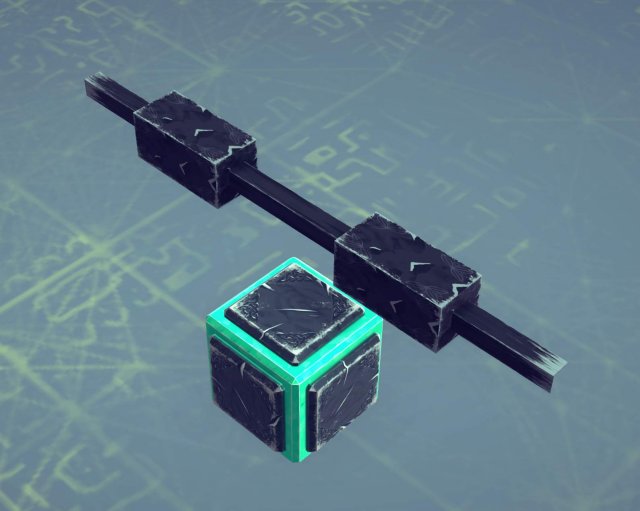
立方體
遠離基礎知識以及完成關卡所需了解的所有知識,在基於美學創建機器時,支架可能很有用。
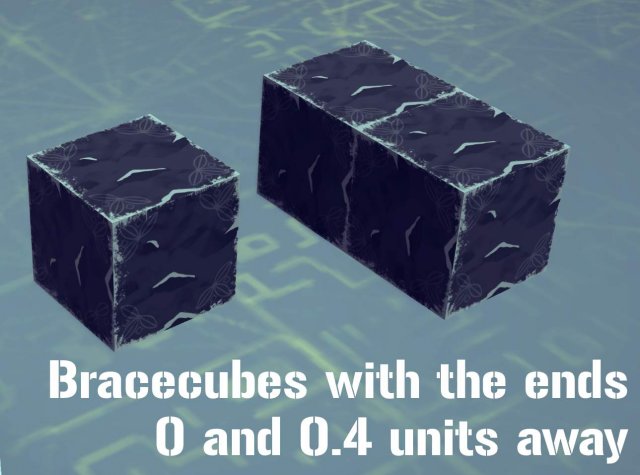
“Bracecubes”只是在兩端彼此相距 0 的地方放置一個支架,創建一個立方體。因此得名 Brace-cube。你可以創建類似的支架,其中兩端彼此相距 0.4 個單位,從而創建一個更長的支架。如果你不使用任何模組,這有時會很有用。

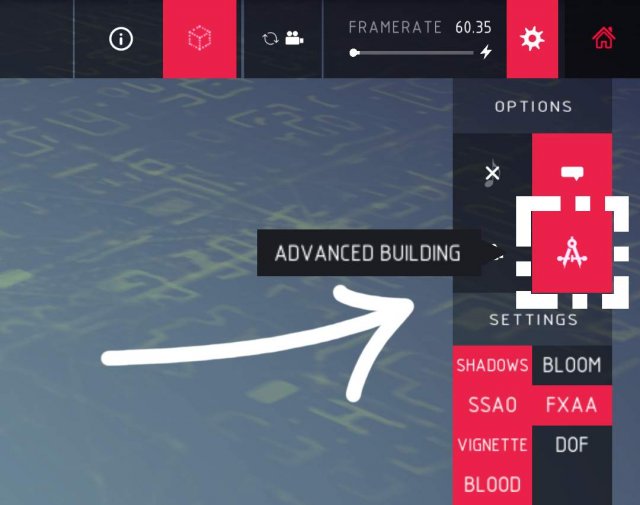
也許你對這一切完全陌生,但想學習如何放置距離為 0.4 的那些。你需要首先在關卡或沙箱中啟用右上角的“高級建築”選項。

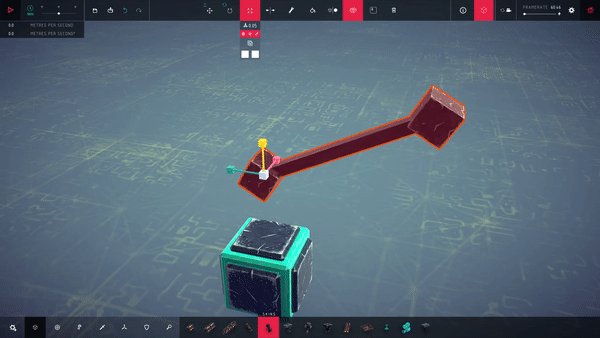
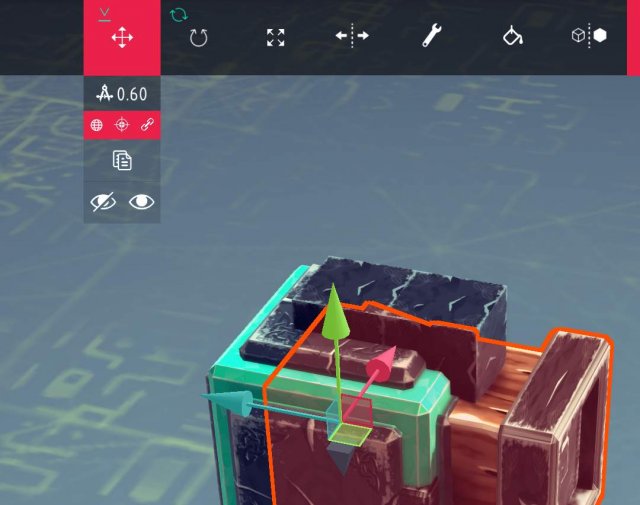
打開高級建築後,你可以選擇塊、移動它們並旋轉它們。如果要製作 0.4 Brace,請放置一個塊並將其向內移動 0.6 個單位(如圖所示)。然後只需放置支架並將它們拖到塊之間。

這當然可以以不同的方式完成,如果你足夠精確,你可以通過這種方式創建一個 0 距離的支架,但我不建議這樣做。
- 相反,我會建議從蒸汽車間下載支架模塊。
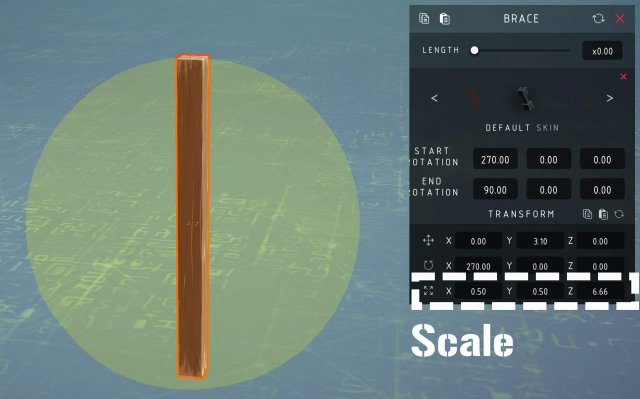
我不會詳細介紹如何使用該模塊,但它添加了一個滑塊,你可以在其中調整支撐的長度,並在塊部分添加一個新的支撐塊。注意:雖然它是一個“新方塊”,但它所做的只是放置一個普通的 0 距離支撐立方體。因此,你不需要 mod 來使用使用它構建的創作。此外,該模塊允許你手動輸入支架末端的旋轉。這在嘗試“扭曲”它們時很有用(請參閱扭曲的支架部分)。
車身
正如我之前所說,它們可以用作車身和鑲板,以使事情看起來不錯。
但是怎麼做?它們只是立方體……
Besiege支架和立方體攻略:這就是為什麼它們是簡單的幾何形狀的原因,所以如果你有任何縮放模型,你可以隨意縮放它們。但是你必須注意,支架的連接區域與它在一個方向上的最大比例相關(這將在連接點/觸發部分中解釋)。它們不僅僅是簡單的幾何形狀,它們也沒有任何對撞機。這使你可以創建塊直接穿過車身的部分。一個例子是在逼真的汽車上的車輪周圍,這樣車輪就不會撞到車身而導致車身折斷。
我無法解釋是什麼讓車身看起來不錯。這可以與繪畫相提並論。我真的不能說你需要做什麼才能讓一幅畫看起來很好,但我知道你可以看看其他人的作品,並嘗試自己製作類似的東西。如果你點擊的原因是為了學習如何製作好看的車身,我希望你明白它不是真的可以教的。只有實踐才能做到這一點。
- 我推薦的縮放模式是Block Transform Mapper。但也有其他人。尤其是 Easy Scale、Hardscale 和 PBP4
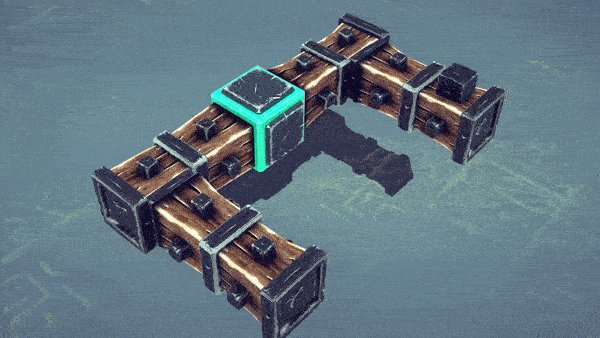
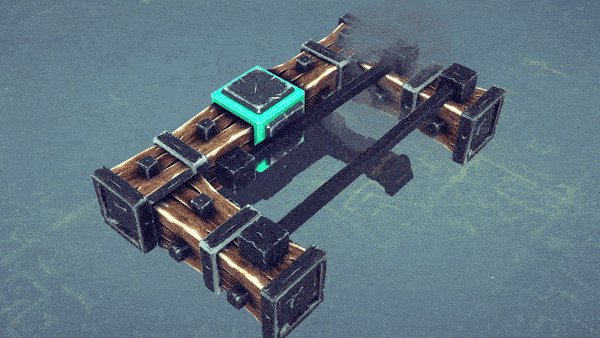
扭曲的立方體
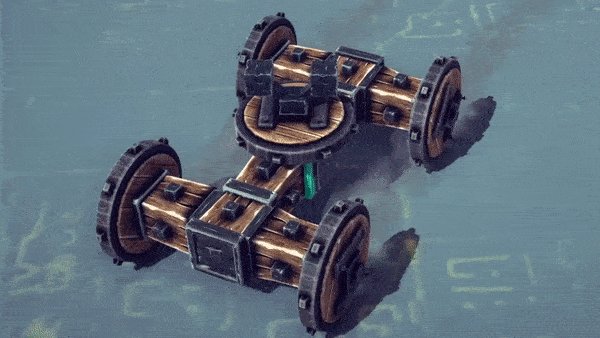
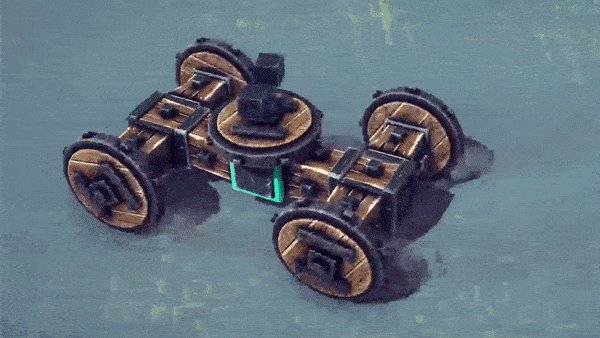
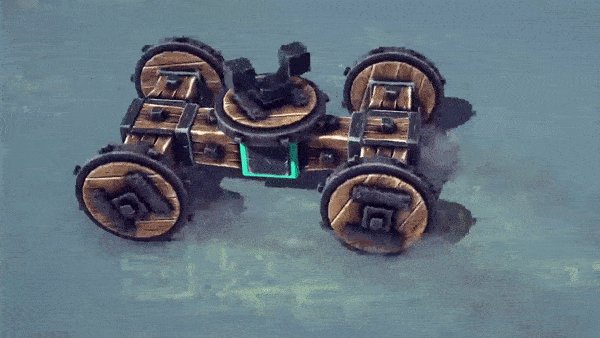
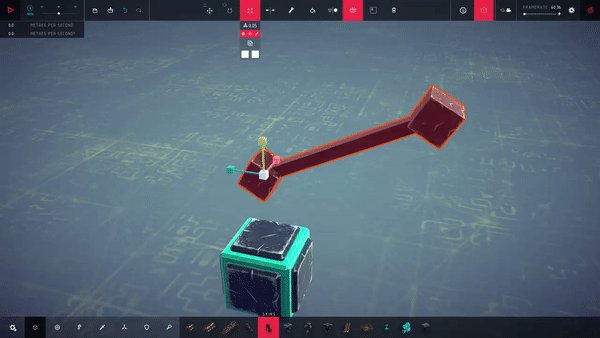
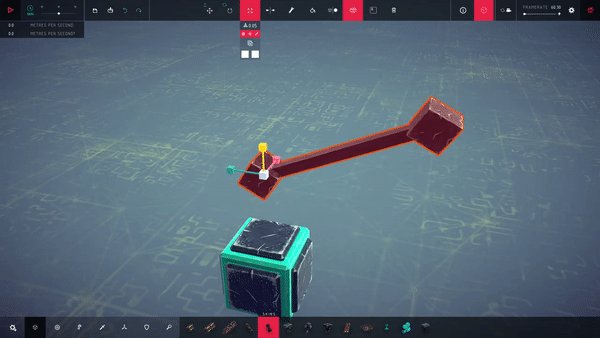
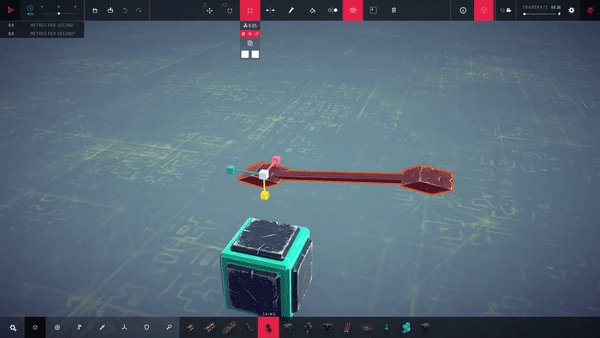
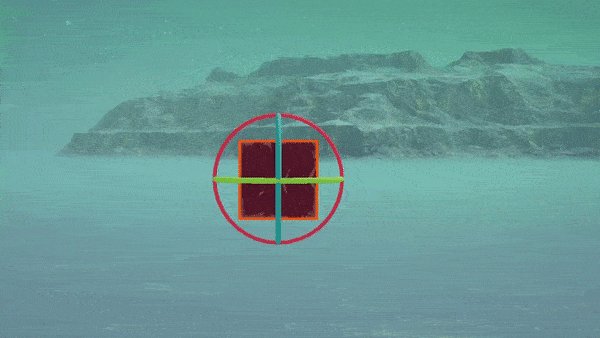
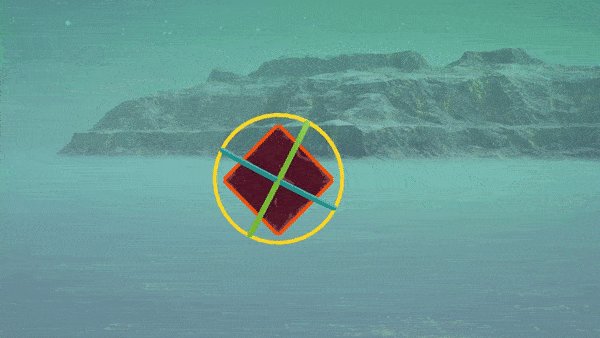
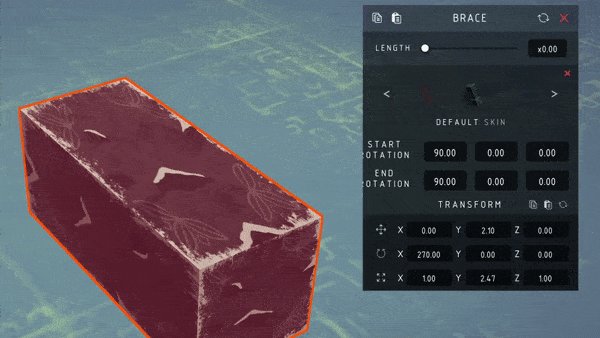
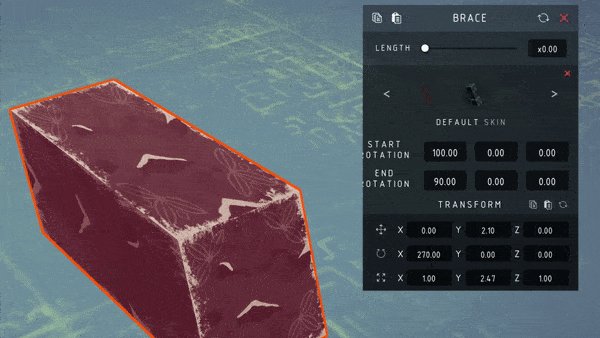
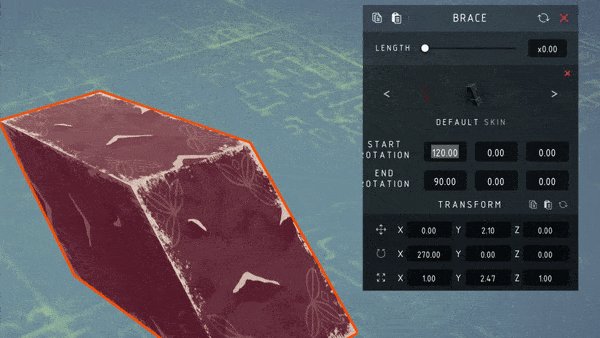
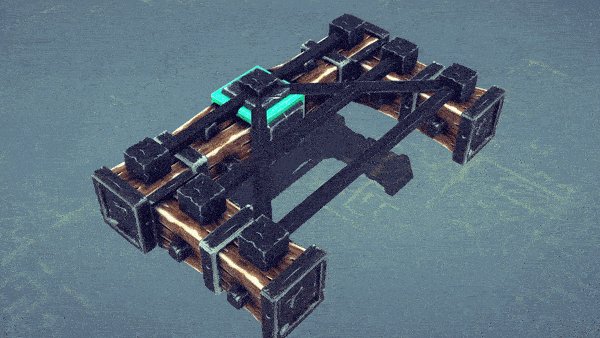
Besiege支架和立方體提示和技巧:圖像可能是描述它們的最簡單方法。

它們看起來像這樣的原因是因為整個支架是縮放的,而不是每個端點本身。見下圖
這些可以像使用普通支架一樣使用,但它們的形狀可以大不相同,連接點/觸發區域更小。通過足夠的練習,你通常可以通過使用正確的彎曲支撐來使用更少的塊,而不是使用其他方式使用的塊。但是你可以輕鬆替換需要填充不只是 90 度邊緣的區域。
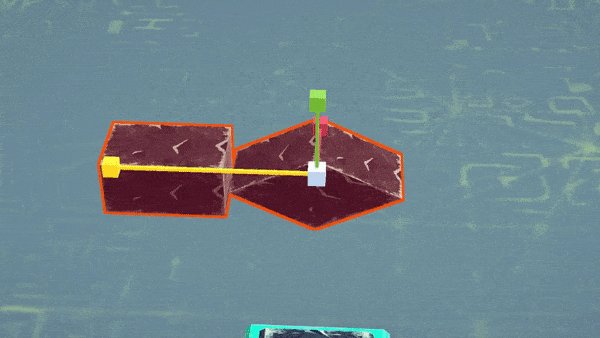
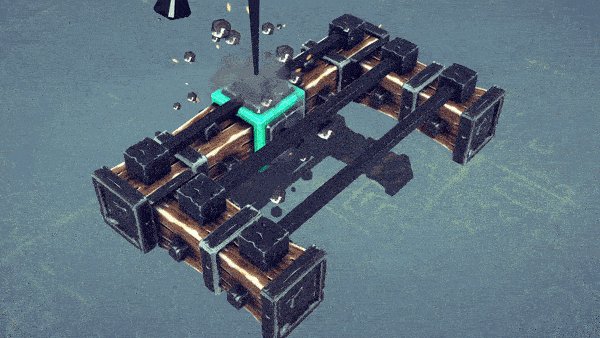
有兩種簡單的方法來創建它們。第一種方法是在同時旋轉支架時復制支架。這可以通過按住旋轉小工具並使用 Ctrl + D 複製來完成,如下所示。
在復制之前將其傾斜多少就是扭曲看起來“扭曲”的程度。縮放當然對於在翹曲時創建正確的形狀同樣重要。
另一種方法是使用支架 mod 並自己編輯值。
還值得注意的是,你可以根據需要多次扭曲它,並且可以根據需要進行多次特定旋轉。如果支架在兩個不同的軸上彎曲超過兩次,它們有時被稱為“雙彎曲支架”。
你當然也可以扭曲“正常”支架。
連接點/觸發器
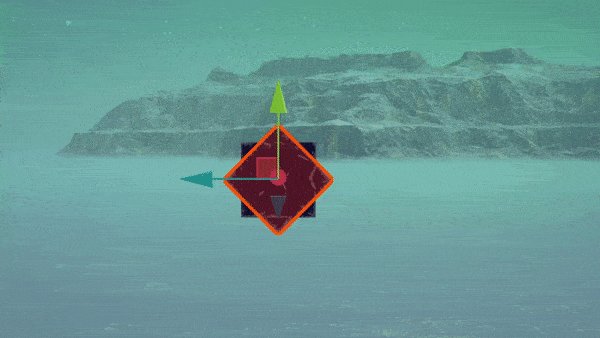
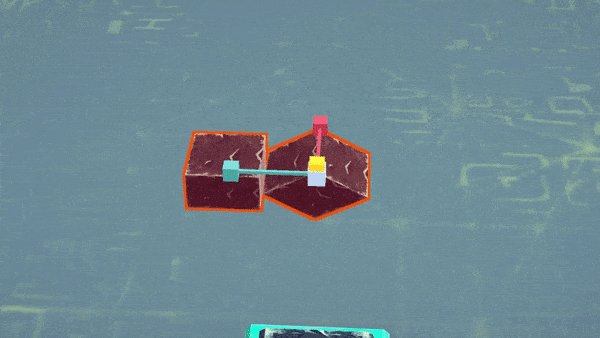
支架的第一端與大多數塊具有相同的連接點/觸發器。它始終是球形的,並且只連接到另一個塊。支架的另一端有一個不同的觸發器,可以一次連接到許多塊。它變成了球形強力膠連接。

此外,如果第一端連接到塊,但第二端沒有。在模擬開始後,第二個觸發器將保持“粘性”大約 1 秒,這意味著它的工作方式類似於抓取器在該時間跨度內的工作方式。但不是附加到所有東西,它只附加到附加點和某些類型的對撞機(青色,綠色, Colliderscope 模塊貼在更下方)
在構建和縮放支撐或支撐立方體時,你需要注意這些連接點始終保持為球體。球體的大小取決於你將塊縮放到的最大大小。假設你創建了一個纖細但很長的支架。這將是觸發器的大小。

這既可以對你有利,也可以在某些情況下你不希望所有東西都連接起來,這可能會很糟糕。
關於支架觸發器的另一件事是,為了選擇支架,你需要選擇兩端之間的欄。使用像支架中的距離為 0 的桿,除非你知道桿的位置,否則選擇支架將非常困難。這是你可以根據之前顯示的長括號選擇的小區域。

- 如果沒有Colliderscope mod,你通常看不到這一點。所以我強烈建議下載它以查看所有不同的觸發器和連接點
安裝 Colliderscope mod 後,你可以輕鬆地看到與相同尺寸的普通支架相比,翹曲支架的連接點總是更小。

關於支架的附加說明
BES
Besiege支架和立方體攻略:使用支架時總會發現一些奇怪的行為。一個可能會導致很多問題,但在正確使用時會非常有用的例子是許多使用它的人所謂的“BES”。
BES(Brace Entanglement Stabilization)這個名稱來自另一個名稱“VES”(矢量糾纏穩定),兩者都是由用戶 Neon 命名的。VES 是通過在穩定裝置中創建 2d 縮放彈簧來使用的故障。支架版本相似,因此名稱相似,但用 B 代替。但它不一樣(這就是為什麼我認為這個名字不是最好的)。它是在你按比例縮小“正常”支撐時創建的,該支撐在該條指向的軸上帶有一個條。低於 1.00 的任何值都會對此產生輕微影響,但是當它變為 0.1 下降到 0.001 時,效果開始發生。它也變得非常穩定並且有效地連接到它所連接的塊。它本質上是將創造物的質心推向無窮大。不過也有副作用。BES 會開始“搖晃”,但真的很慢,
仍然需要對其進行測試,但是人們已經找到了阻止這種情況發生的方法,因為你可能希望使用比例小於 1.0 的支架。一個簡單的解決方案(也許不是最漂亮的)是簡單地複制支撐,將其旋轉 180 度,然後移動它,使起點位於另一個支撐的端點。從本質上反映它。

多頭/空頭中點
Besiege支架和立方體提示和技巧:縮放普通支架時,你還可以看到中間的條沒有正確縮放。我一般不喜歡這種情況發生,但我知道它可以被利用。例如,我見過汽車使用這些中點作為裝飾,並且使用直角,你可能會創建出其他方式無法創建的各種形狀。